Boost Business App Redesign
2019

BACKGROUND
Boost is one of Malaysia’s biggest e-wallets. It is well known as an easy and secure eWallet nationwide that is accepted by majority of the businesses such as vendors, food trucks, retail and many more. Other than providing a payment feature, it also come along with other payment services that benefits the user such as vouchers, p2p,bill payments and many more.

MY ROLES & RESPONSIBILITIES
I joined Boost as part of the UI/UX team. Since joined, I’ve taken multiple features to contribute. I’ve also taken the lead to start the redesign of Boost merchant app.
With the freedom given to explore, I’ve been able to set the design directions, interactions and engaging experiences for the Boost Merchant App.
CHALLENGE & PAIN-POINT
Create a merchant super app where merchant are able to receive payments, request payment and to track businesses. To improve the using rate of Boost App.
- Unable to track multiple outlet’s transaction
- Could not void to refund customer, needs to manually pay back to the customer
- Transaction history do not have a clear indication of in and out
- Unable to download transaction history for record purposes
- Not user friendly to online businesses
- App Stability
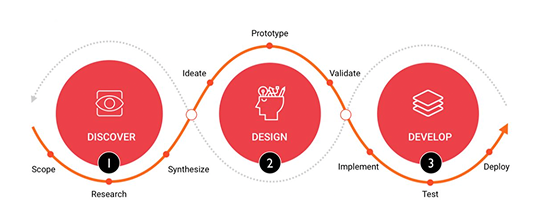
DESIGN PROCESS
1.Strategy (战略阶段)
Understanding the business goal, define priorities, project direction and end goal.
Every design sprint, it started with product inception involving stakeholders to iron out the project scope. Defining work to be done in sprints, project plannings to ensure product can be deliver on time and project to be on track.
–
2.Discovery (发现阶段)
To do competitor analysis, conduct user interviews survey and user test, analytic review.
Research – To do a Market Competitor Analysis in order to have a better understanding on what our competitor does better than us.
User interviews to understand the user needs, the negative impression or experience user had while using our app.
–
3.Analysis (分析阶段)
Persona creation, ideation, data compilation, Information Architecture.
Analysing all the feedback gotten from our users. To share with the stake holders on the findings we got from the user interviews and also competitor analysis research. Present to stake holders on possible feature improvement that will bring values to the business and users.
–
4.Design (设计阶段)
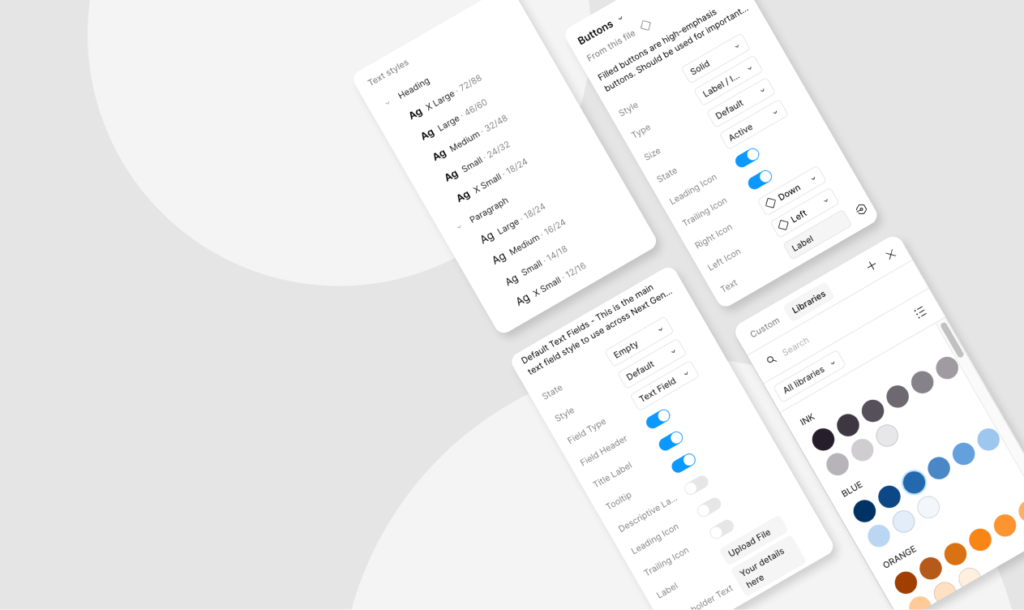
Mood board, design direction, Design System, design flow, wireframing, hi/low-fi mock-up.
Create user flows and design screens, creating information architecture. Exploration on design direction that will be used. Design iterations base on feedback gotten from internal stake holders.
Discussion with tech team to understand the tech limitations to ensure that feature/ functions that is planned in the pipeline is capable to build into the app in the future.
–
5.Development (开发阶段)
Prototyping, User test and reiteration, development.
-Validate design flow by user testing to ensure the usability and collecting qualitative feedback
-Design Iteration based on feedbacks
-Hand over discussion with tech team on user flows and screen interactions
–
6.Presentation & Finalised (最终阶段)
Finalised designs, compile user test feedback and present to stake holders
-Present the prototype to the stake holders (MVP and end goal)
-Present the design roadmap of the features


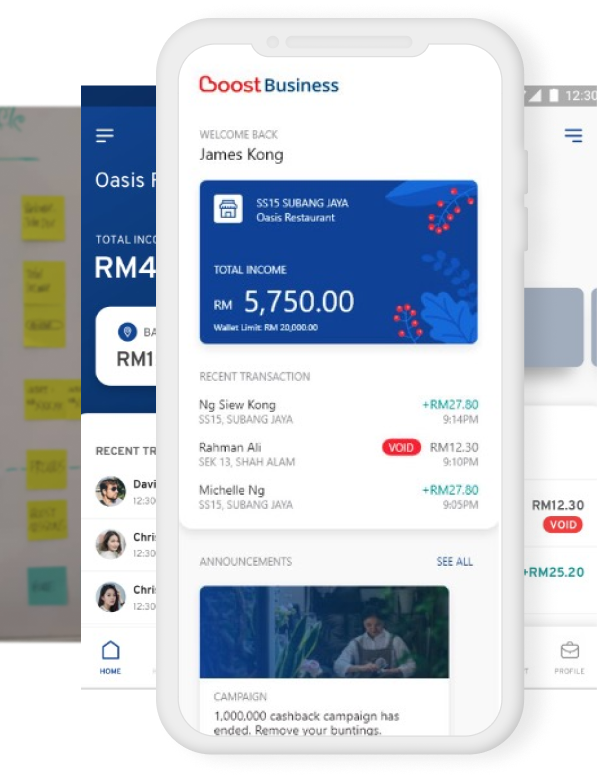
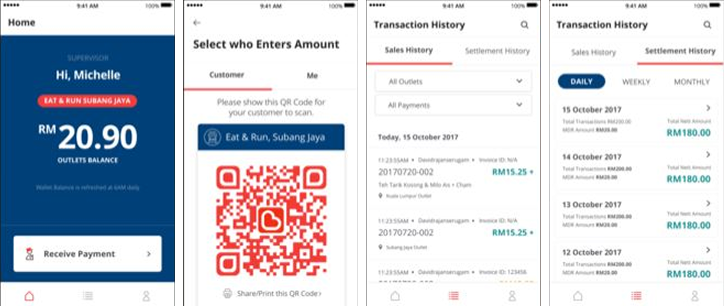
SCREENS
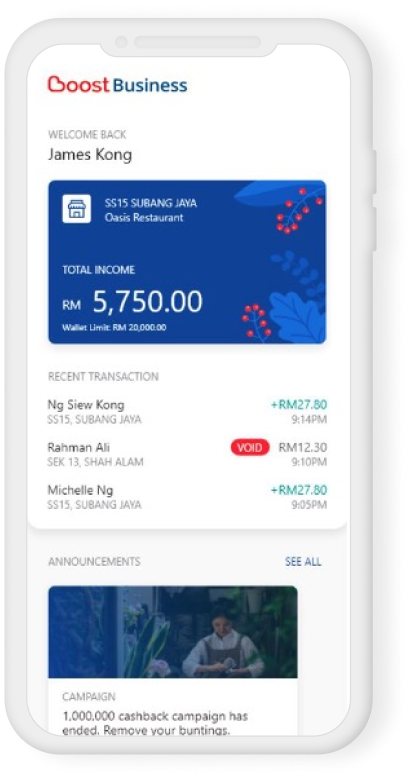
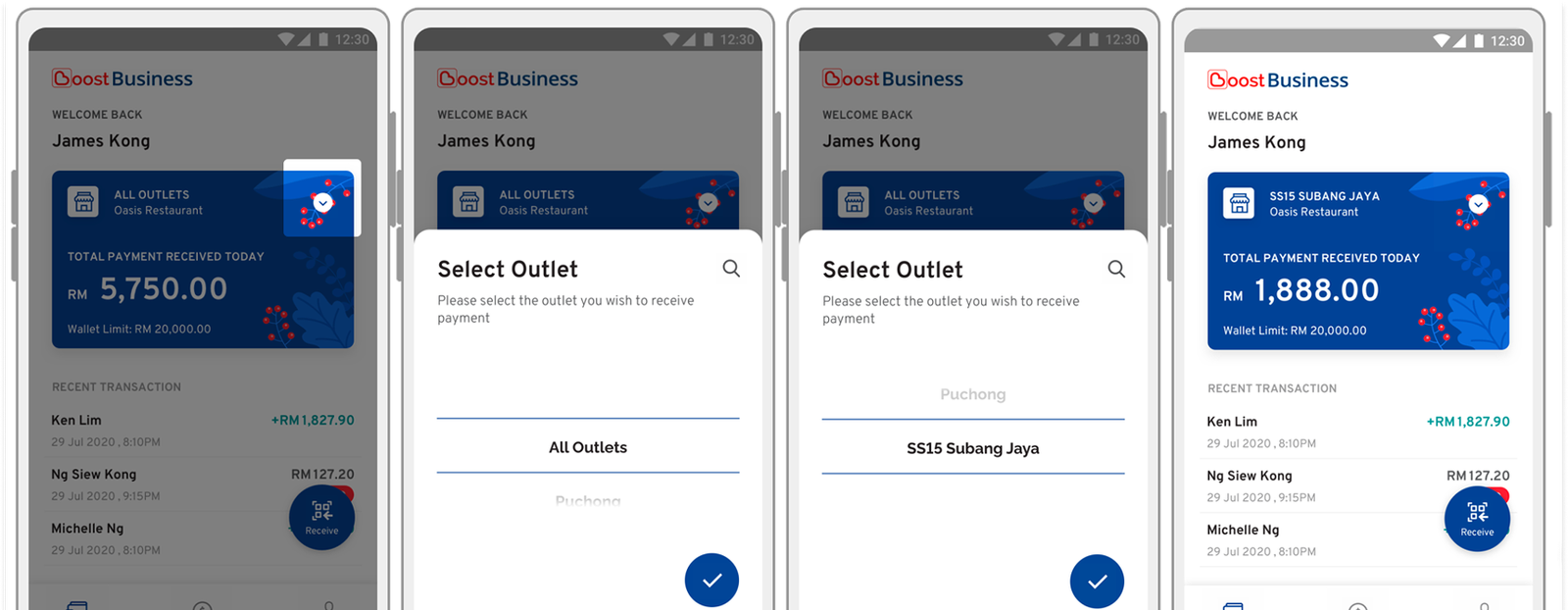
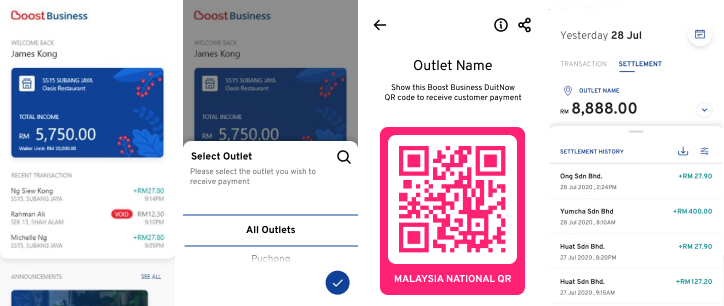
Pain-point: Unable to track multiple outlet’s transaction
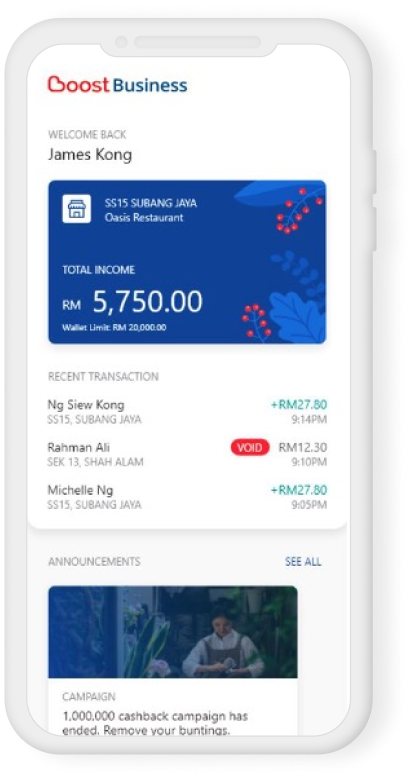
Solution: Created an owner view of the merchant app where user are able to add/link multiple of its outlet into a single app without the need of changing accounts.

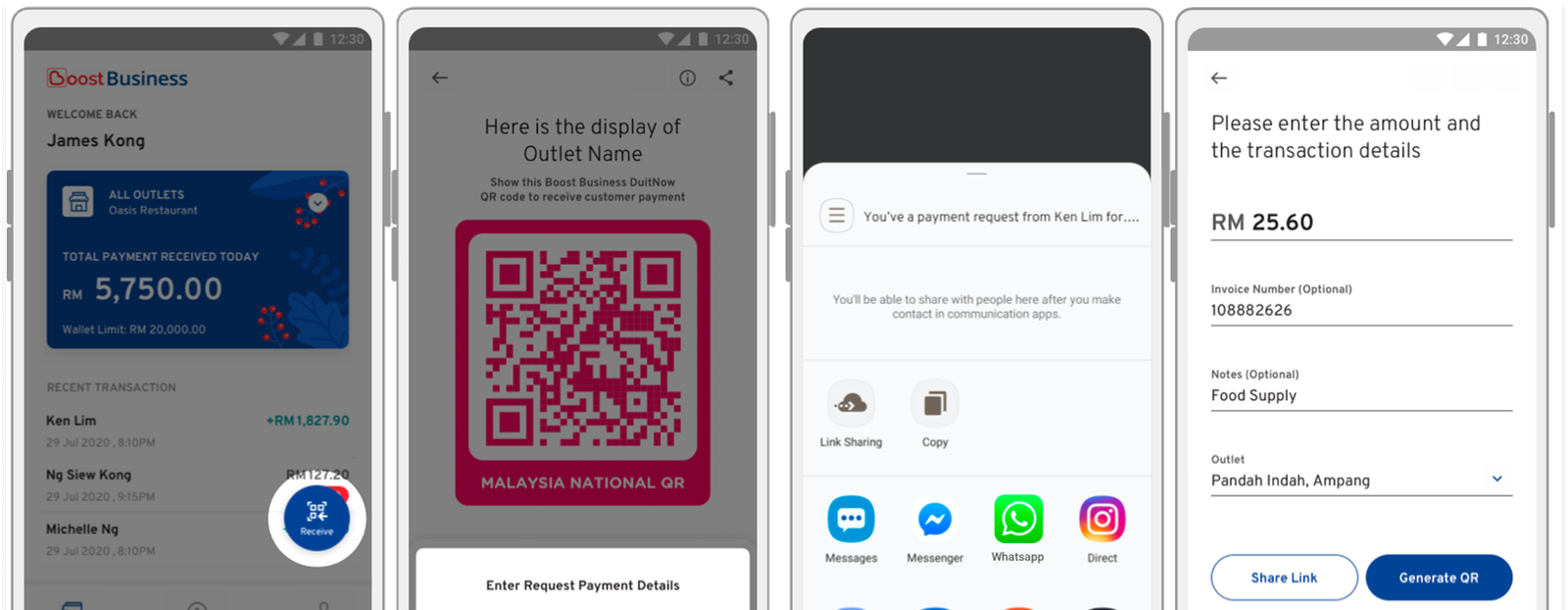
Pain-point: Not user friendly to online businesses
Solution: New feature added where online merchant will be able to request payments via messaging app by sending a transactional link where user are able to click on the link to make payment.

MEASURE
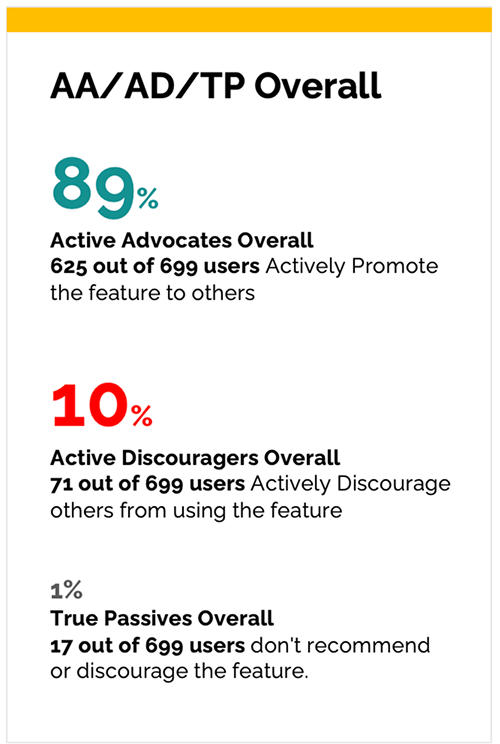
NPS Scoring- Payment Link
Conducted a quantitative surveys on users favour on the new feature introduced.
[699 feedbacks collected]
Part of the questionnaire
Will you recommend your friends to start using payment link in Boost?
How many people have you discouraged from using this feature


Other pain-point and solution
Transaction history do not have a clear indication of in and out
Make use of clear colour coding and symbols to represent the credit /debit / void transactions
Unable to download transaction history for record purposes
User will be able to select the date range of the transactions to be downloaded. I’ve also designed a transaction history PDF template to include all the transactions.
App Stability
This is the one of the biggest problem that we’re trying to solve therefore product and tech team decided to do a total redesign included building a new foundation of the app to ensure the app is scalable as well in the future.



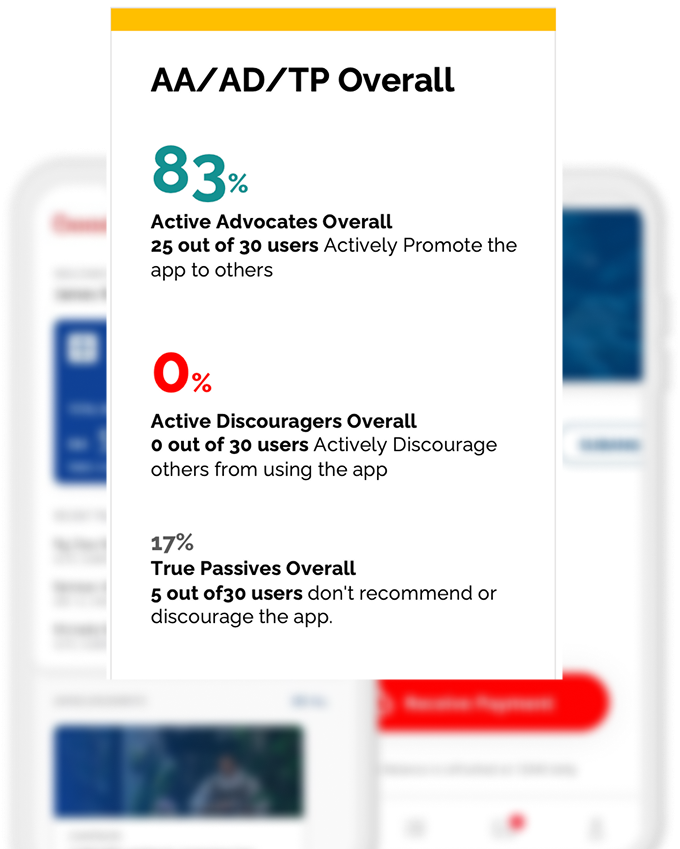
NPS Scoring- Before and After Redesign
Conducted a qualitative survey.
[30 feedbacks collected]
Part of the questionnaire
Compare the before and after redesign would you start using the merchant app?
With all these additional feature adding in, does it bring any value to your business?
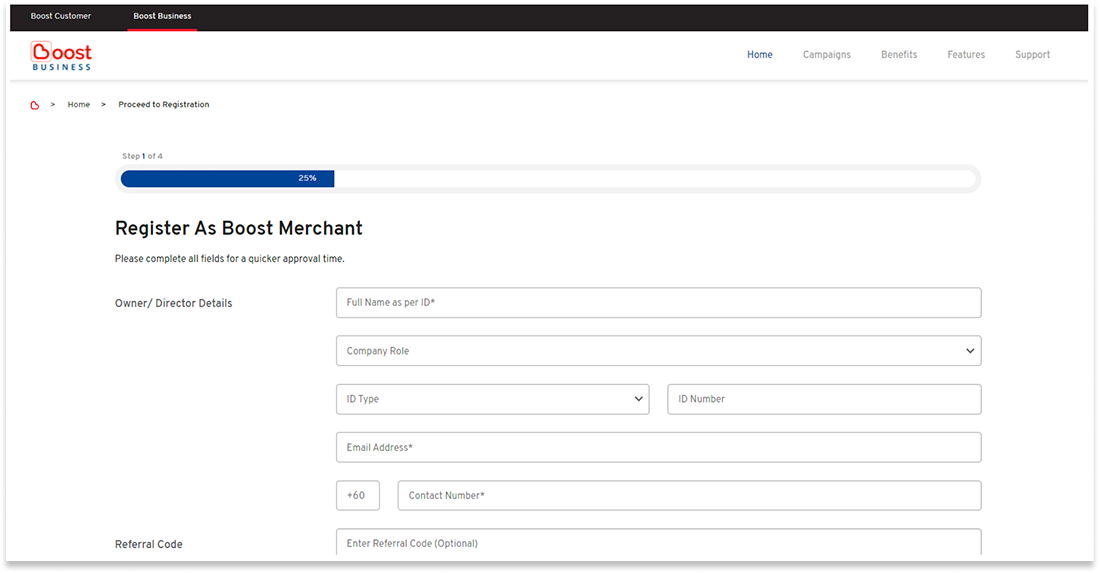
Merchant Registration CRM

Objective
To simplify the registration process in order to allow merchant to do self-registration on Boost Business website.
Design Approach
Simplify 简化 the fields needed to fill up by the merchant
Categorising 分类 fields it into different stages.
So that the merchant will not be overwhelmed with the information that they need to fill up prior success registration.
Understanding 理解 the importance of information needed for success registration by having a discussion with legal and compliance team.
Pain-point
- Unable to do self registration
- Lengthy forms to fill up manually
- Too many documents needed to be prepared upfront
- Have to depend on agent’s availability
- Amount of time needed to wait for success verification